Создание адаптивного дизайна сайта может показаться простой задачей, но на самом деле это требует тщательной проработки и учета множества деталей. Вот основные сложности, с которыми сталкиваются веб-дизайнеры:
1. Разные размеры экранов
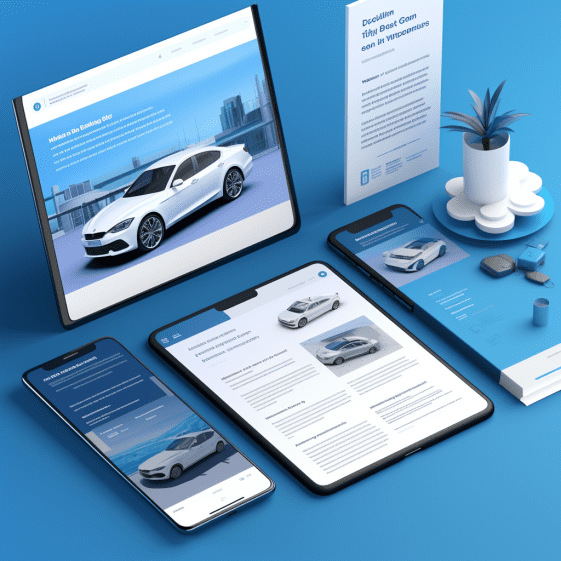
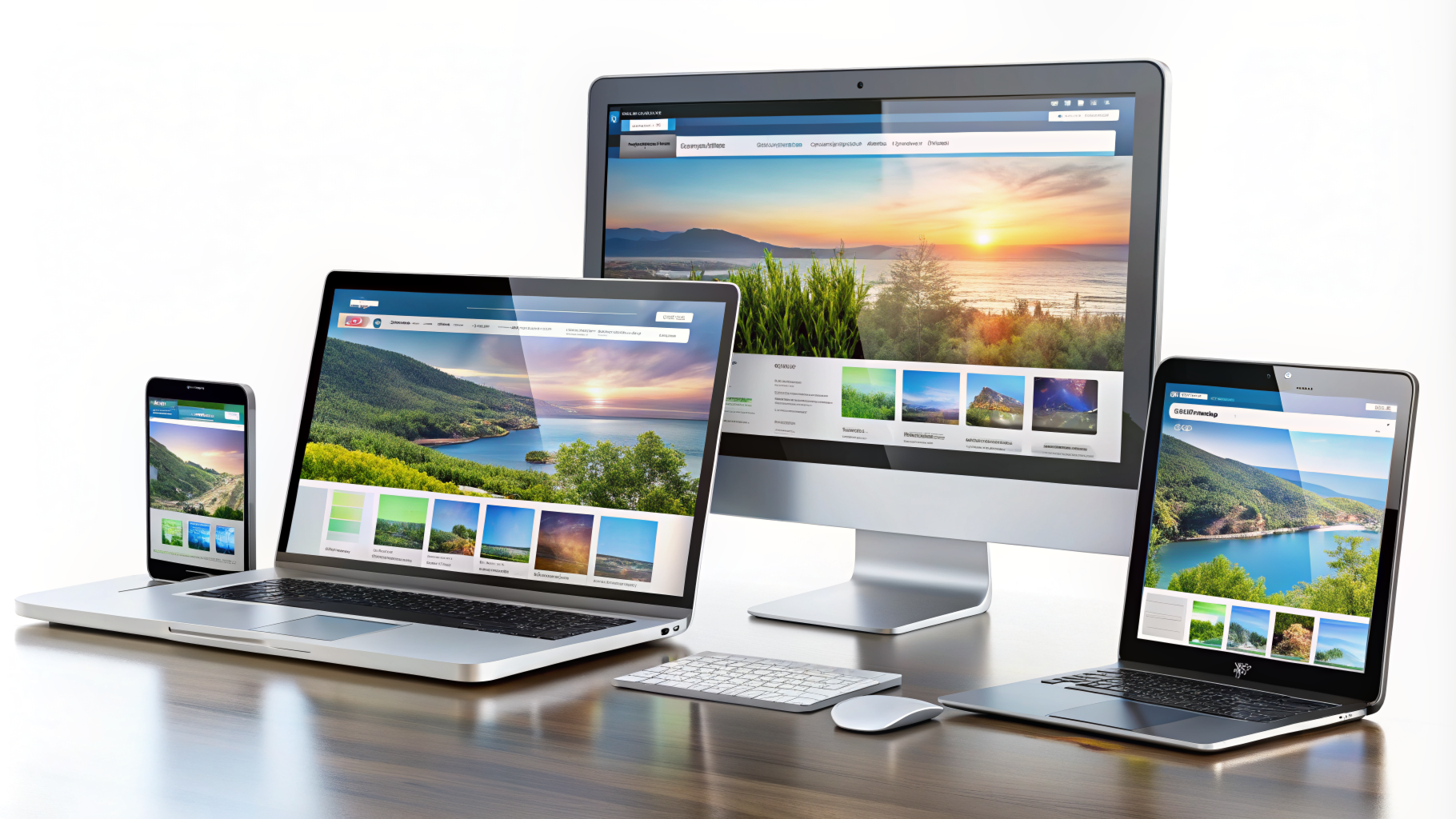
Экраны бывают очень разными: от больших мониторов до маленьких смартфонов. Дизайнеру нужно предусмотреть, как сайт будет выглядеть и работать на каждом из них, чтобы текст оставался читаемым, а кнопки — удобными для нажатия.
Экраны бывают очень разными: от больших мониторов до маленьких смартфонов. Дизайнеру нужно предусмотреть, как сайт будет выглядеть и работать на каждом из них, чтобы текст оставался читаемым, а кнопки — удобными для нажатия.
2. Перестройка элементов
На больших экранах можно показывать много информации сразу, но на маленьких её нужно размещать иначе, чтобы всё выглядело аккуратно. Например, длинное меню превращается в выпадающий список, а большие картинки становятся меньше или скрываются.
На больших экранах можно показывать много информации сразу, но на маленьких её нужно размещать иначе, чтобы всё выглядело аккуратно. Например, длинное меню превращается в выпадающий список, а большие картинки становятся меньше или скрываются.

3. Тестирование на разных устройствах
Дизайнер должен проверить, как сайт работает на телефонах, планшетах и компьютерах, а также в разных браузерах. Это отнимает много времени, так как каждое устройство может отображать сайт по-своему.
Дизайнер должен проверить, как сайт работает на телефонах, планшетах и компьютерах, а также в разных браузерах. Это отнимает много времени, так как каждое устройство может отображать сайт по-своему.
4. Учет скорости загрузки
На мобильных устройствах интернет может быть медленнее. Поэтому нужно оптимизировать изображения и другие элементы, чтобы сайт загружался быстро.
На мобильных устройствах интернет может быть медленнее. Поэтому нужно оптимизировать изображения и другие элементы, чтобы сайт загружался быстро.
5. Сложные интерактивные элементы
Анимации, выпадающие меню и другие элементы могут вести себя по-разному на экранах разного размера. Дизайнеру приходится адаптировать их так, чтобы они были одинаково удобны и красиво выглядели.
Анимации, выпадающие меню и другие элементы могут вести себя по-разному на экранах разного размера. Дизайнеру приходится адаптировать их так, чтобы они были одинаково удобны и красиво выглядели.
6. Компромисс между дизайном и удобством
Иногда красивый элемент на большом экране выглядит неудобно на маленьком. Дизайнеру нужно найти баланс между эстетикой и функциональностью.
Иногда красивый элемент на большом экране выглядит неудобно на маленьком. Дизайнеру нужно найти баланс между эстетикой и функциональностью.

7. Учет будущих изменений
Адаптивный дизайн должен быть гибким, чтобы его можно было легко обновлять, если добавляются новые элементы или изменяется структура сайта.
Адаптивный дизайн должен быть гибким, чтобы его можно было легко обновлять, если добавляются новые элементы или изменяется структура сайта.
Итог
Создание адаптивного сайта — это не просто "уменьшить" или "увеличить" элементы. Это сложная работа, требующая внимания к деталям, тестирования и творческого подхода, чтобы сайт оставался удобным и красивым на любых устройствах.